現在、ご自身でGoogleウェブマスターツールに登録してSEOを行っている方も多いと思いますが、そんなウェブマスターツールにGoogleサーチクオリティチームから、
http://www.aaa.com/ のサイト所有者様 / ウェブマスター様
このたび、貴サイトの一部ページで、Google のウェブマスター向けガイドラインに違反した手法が使用されている可能性があることが判明しました。
具体的には、PageRank を操作する意図で設定された可能性のある自サイトへの人為的または不自然なリンクがないかどうかをご確認ください。不自然なリンクの例としては、PageRank を転送するリンクやリンク プログラムへの参加が挙げられます。
Google の品質に関するガイドラインに沿うようにサイトを変更することをおすすめします。変更が完了したら、サイトの再審査をリクエストしてください。
サイトへの不自然なリンクがあり、これをご自分で管理または削除できない場合は、再審査リクエストで詳細をお知らせください。
この問題の解決方法についてご不明な点がある場合は、ウェブマスター ヘルプフォーラムをご利用ください。
お手数をお掛けしますが、何卒ご理解とご協力賜りますようお願い申し上げます。
Google サーチ クオリティ チーム
不自然なリンクがあるという上記の警告メッセージが届いてしまったということのある人もいるでしょう。
しかし、警告メッセージが届いた本人には、不自然なリンク(PageRank を転送するリンクやリンク プログラムへの参加など)に身に覚えがない、またはどういったリンクが不自然なリンクで、どのように調べれば良いのか分からないという方もいると思います。
一応、Googleのウェブマスター – Google プロダクトフォーラムでは、「不自然なリンクがあると警告を受けたが該当する箇所を調べる方法がわからない。」という投稿がされて、これに対してGoogleの社員さんが適切に答えてくれています。
ただ、このGoogleの社員さんの投稿で、
2. 自分のサイトにどのようなリンクが張られているか確認する
自分のサイトへどのようなリンクが張られているかを確認し、ガイドライン違反となる可能性のあるリンクが張られていないか確認してみてください。ここでは、ご自身のサイトにどのようなリンクが張られているかを確認する簡単な方法を 2 つご紹介します。
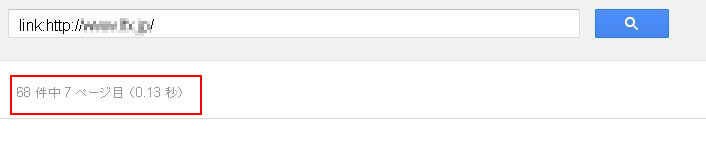
a. link: 演算子
link: 演算子を使用した Google 検索を実行すると、特定のサイトへのリンクのサンプルを検索できます。たとえば「link:www.google.com」と検索すると、Google ホームページへのリンクを持つウェブページのリストの一部が表示されます。
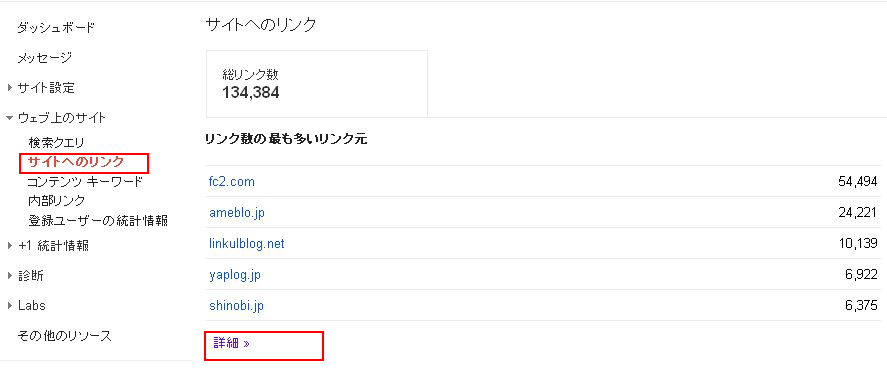
b. ウェブマスター ツールの「サイトへのリンク」
ウェブマスター ツールの「サイトへのリンク数」ページからは、Googlebot がクロールとインデックス登録の処理中に検出したリンクの一覧のほか、主なリンク元や、サイト内でリンクの多いページも表示されます。
なお、上記 2 つの方法とも、実際のリンク数との間に若干の誤差が生じることがありますので、あくまで参考情報としてご利用ください。以下のヘルプ記事で、それぞれの方法での情報の見方などについてより詳しく紹介していますのでぜひ併せてご確認ください。
ヘルプ記事:サイトへのリンク
http://www.google.com/support/webmasters/bin/answer.py?hl=ja&answer=55281
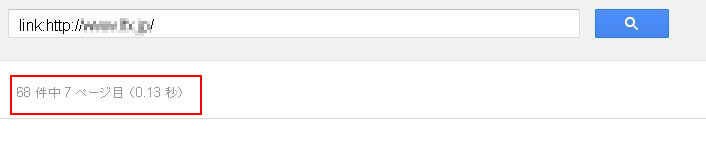
自分のサイトにどのようなリンクが張られているか確認するポイントで、aの「 link: 演算子」というのがありますが、これはあくまで上記でも書かれている通り、「簡単な方法」であり、これで張られているサイトを確認しても一部が表示されるだけとなっています。

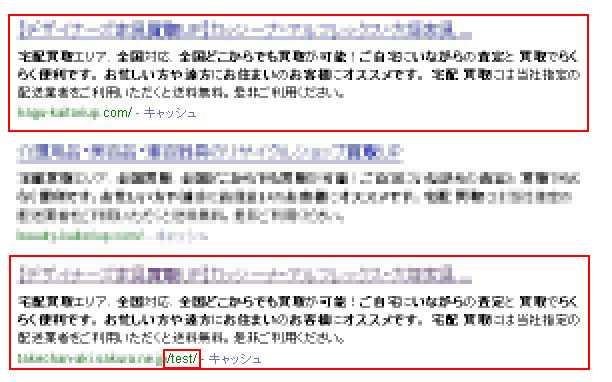
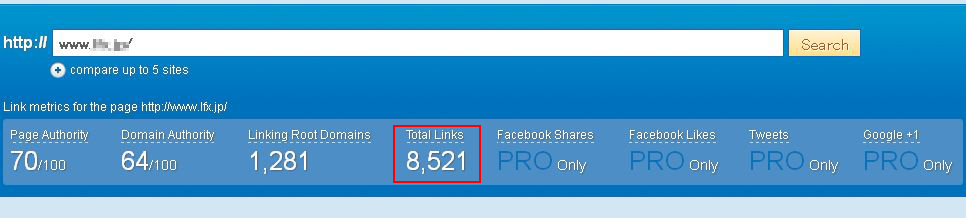
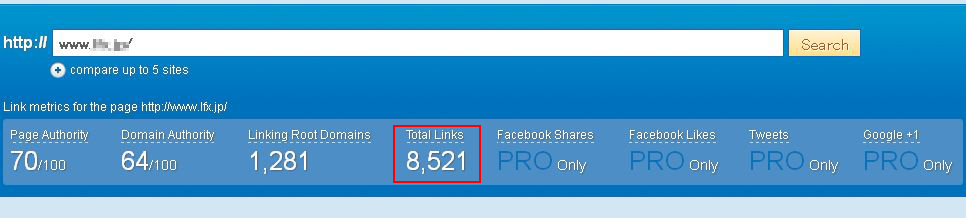
例えば、Open Site Explorerの場合に「Total Links」の表示で、上記のように「おおっー!」みたいな感じで、

Googleで「link: 演算子」を使用して調べると、Open Site Explorerで見た時よりも数値が少なくなっており、人によっては残念にも似た感じが襲います。
ま、SEOはリンク数の多さだけではないですが。
しかし、Open Site Explorerの場合でもGoogleが認識している全てのリンクを確認できるわけではありませんが、「link: 演算子」よりは重宝すると私は思ってます。
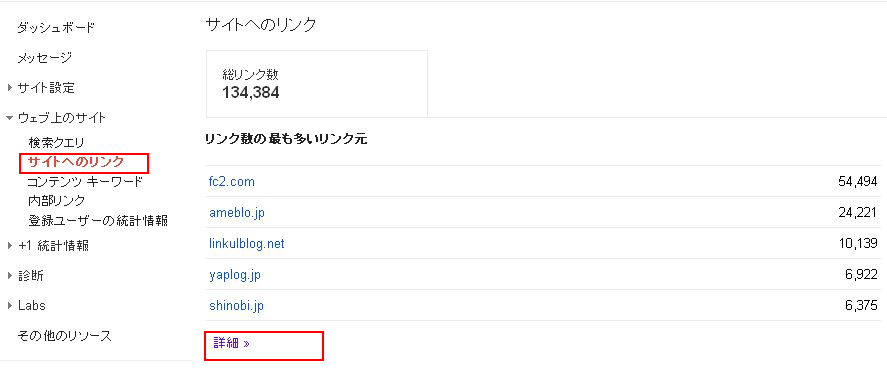
また、より詳しく「不自然なリンク」を確認したいという方はbのウェブマスターツールの「サイトへのリンク」で確認する方法を私はおすすめします。
じっくりと見たい方は、ウェブマスターツールの「ホーム」からリンクを確認したいドメインを選んでクリックし、「ダッシュボード」→「ウェブ上のサイト」→「サイトへのリンク」で「詳細」をクリックします。

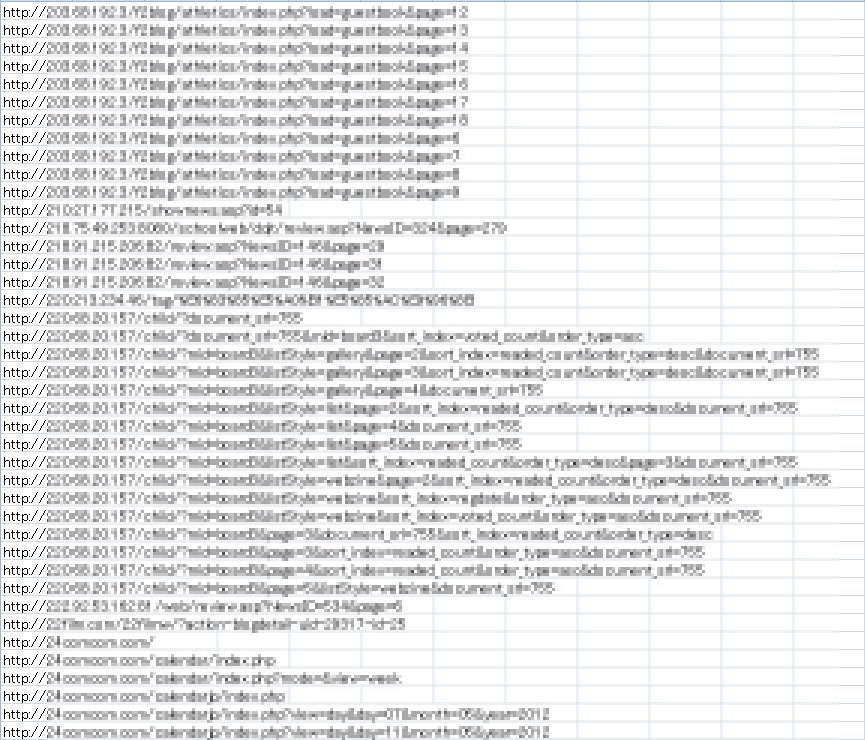
すると、下のような画面になるので、「その他のサンプルリンクをダウンロードする」をクリックして、PCのデスクトップ上にCSVファイルを保存します。

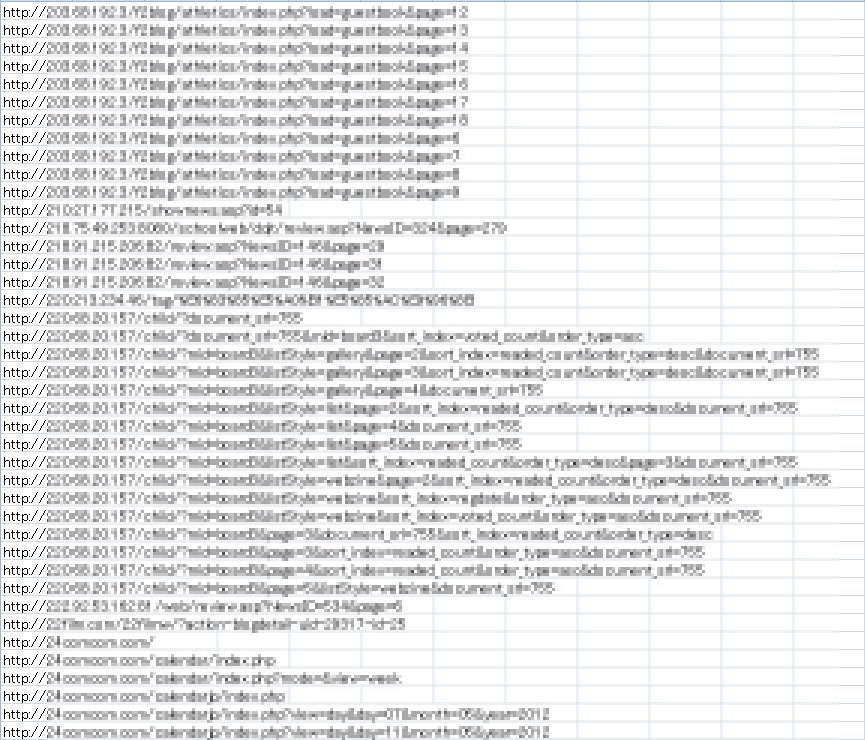
そしてダウンロードしたCSVファイルをエクセルで開くと、以下のようにどのようなウェブページからリンクが張られているのか、じっくり見ることができます。

さらに、Open Site Explorer、またはその他の被リンク調査ツール1つ1つを単体で使うのではなく、Googleのウェブマスターツールをうまく組み合わせることで、不自然なリンクをより調べやすく(発見しやすくする)することができます。