rel=”prev”とrel=”next”は、複数のページにまたがるコンテンツを検索エンジンに対して正しく伝える方法です。例えば、1ページ目「今日は」、2ページ目「晩御飯に」、3ページ「ラーメンを」4ページ目「食べました」こういったコンテンツがあった場合、検索結果に優先すべきページは1ページ目です。通常何も設定しなくても、Googleは関連性の高いページを優先しますが、処理がうまくいっていないと感じるようであれば、rel=”prev”とrel=”next”を使用してみるのも良いかもしれません。
「今日は晩御飯にラーメンを食べました」
このような、すべて掲載されたページ(View-allページ)があればベストです。1~4ページそれぞれから、View-allページに対してcanonicalの設定をすることができます。canonicalは、指定先に指定するコンテンツが含まれていない場合は使用できませんので、1ページ目から2ページ目へ指定するようなことはできません。また、rel=”prev”とrel=”next”は、canonicalのような機能とは別ものですので、両方とも宣言するといった使い方も可能です。
こういった機能があるrel=”prev”とrel=”next”ですが、使い方を間違っているサイトをよく見かけます。トップページによくある質問や、問い合わせページなどを指定しまっているサイトや、指定先のURLが指定ページと同一のサイト、まったく別のドメインを指定しているといったような使い方です。こういうミスをした時に、検索順位に影響を与えるのかどうかが気になる所ですが、調べてみた所、どうやら実装方法が間違っている場合には無視するようです。実際に誤った使い方をしているサイトを25サイトほどチェックしてみましたが、順位に影響を与える様子はありませんでした。
ウェブマスター向けの機能がどんどん追加されており、運営者にとっては、大変うれしいことですが、理解不足のまま使用してしまうと、今回のように影響を与えるものでなければ良いのですが、強力な指定を間違ってしまった場合、サイトの検索順位に大きな影響を与えてしまう可能性があります。要注意事項を下記にまとめます。
マルウェア
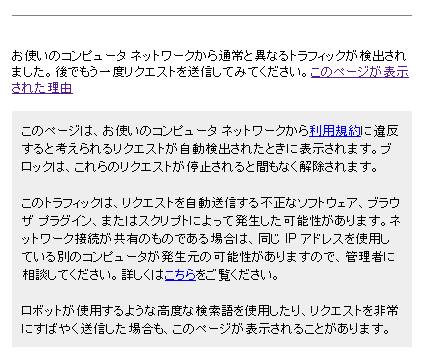
Googleセーフブラウジング診断ページで100サイト程チェックしてみると、あやしい動きをしているサイトが複数見つかります。そういった意図がなくとも、システムの重要なアップデートを怠って被害に合うケースもありますし、悪意のある攻撃を受けてしまうことも少なくありません。定期的にチェックを行うようにしましょう。マルウェアに感染した場合、検索順位に大きな影響を与えます。
robots.txt
他のサイトを参考にせず、robots.txtで検索エンジンのクローラーを弾く記述が書けますか?あまり自信がない方は、一度robots.txtを見直すことをおすすめします。無料レンタルブログのサービスでrobots.txtの記述に誤りがあり、ほとんどのページがインデックスされないといったケースがありました。その他にもrobots.txtの間違いはよく見かけます。/を入れるか入れないかで致命的なダメージを受ける可能性があります。
noindexメタタグ
こちらのタグは、間違って設定しているサイトはあまりないですが、ゼロではありません。head上部にindex、head下部にnoindexと2つのタグを入れており、インデックス削除されているサイトがありました。このように誤りを発見しにくいケースもありますので、注意するようにしましょう。
canonical正規化ミス
こちらも致命的な影響はないかと思いますが、かなり多い事例となります。canonicalで正規化ミスをしている場合です。wwwありに正規化しているのにもかかわらず、wwwなしでcanonicalをしてしまっているサイトは、一度メインのURLを決めなおした方が良いかもしれません。
悪意のないクローキング
携帯振り分けに関するクローキングペナルティに関しては以前の記事を参考にしてください。その他にも、ユーザーにはフラッシュサイトを表示させ、検索エンジンにはHTMLサイトを表示させる例や、ユーザーには広告を見せて、検索エンジンには広告を見せない例、ユーザーには会員登録の画面を見せて、検索エンジンにはログイン後の画面、など考えればきりがないですが、問題ないような気がするクローキング方法です。検索エンジンをだます意図がなかったとしても、ユーザーが見るソースと検索エンジンが見るソースは絶対に変えてはいけません。変えても問題ないケースはモバイル端末の振り分けと国・言語による振り分けのみとなります。